Mejorar el posicionamiento en buscadores o SEO (Search Engine Optimization) es uno de los principales objetivos que todo administrador web tiene como objetivo y para lograrlo es esencial tener buenas practicas a la hora de desarrollar un sitio web. Hoy analizamos las diferentes etiquetas y atributos que debemos aplicar a nuestro sitio web para mejorar nuestra posición en buscadores.
Para comprender mejor como funciona el SEO es importante saber que los buscadores usan herramientas automáticas denominadas arañas que son capaces de rastrear todo el contenido de un sitio como: El idioma, el titulo del sitio web, su logotipo, los encabezados de las paginas, los títulos de las paginas, las imágenes, los párrafos, los enlaces entrantes y salientes comúnmente llamados «backLinks» entre otros recursos que analizaremos. Explicaremos la sintaxis para mejorar la visibilidad ante los buscadores de nuestro sitio. Cada buscador ha nombrado a su araña con su propio nombre por ejemplo el robot encargado de rastrear los sitios web en la Internet por parte de Google Inc. se llama GoogleBot.
Permitir rastreo a buscadores
Es importante no bloquear a los rastreadores de los diferentes buscadores y para permitirles el acceso se puede realizar mediante dos formas, la primera es directamente sobre nuestro código html con la etiqueta meta y después de la apertura de <head>:
<meta name=»robots» content=»Index, Follow»>
Con esta etiqueta estamos permitiendo el acceso a los diferentes robots para que puedan leer el contenido de nuestra pagina. La segunda es mediante nuestro archivo robots.txt
Colocar idioma a un sitio web
Asignar un idioma al sitio web es primordial para evitar problemas con tus visitantes y poder así mostrarles contenido solo en su idioma predeterminado. Existen dos formas de indicarle a los buscadores el idioma de nuestro sitio web. La primera se determina en la etiqueta de apertura html dentro del atributo Lang como se puede ver en el siguiente ejemplo;
<html lang=»es»>
El idioma del contenido es determinado por el valor de Lang: Es = Español, Fr=Francia, En=Ingles, De=Aleman, Que están basado en ISO 639-1 (2 letras).
La segunda opcion que tenemos es mediante las etiquetas meta:
<meta http-equiv=»Content-Language» content=»es»/>
Dentro de la etiqueta meta colocamos la propiedad http-equiv con el valor Content-Languaje que indican a los buscadores que el contenido se encuentra en un determinado idioma, no olvides agregar ambas etiquetas a tu proyecto web.
Adaptar web a pantallas pequeñas
Es un echo que los dispositivos móviles día con día aseguran un uso cada vez mayor por parte de los usuarios por ello es necesario programar sitios webs adaptados a pantallas pequeñas, e indicar a los rastreadores si nuestro sitio web esta diseñado para pantallas pequeñas, lo cual se indica con la siguiente etiqueta:
<meta name=»viewport» content=»width=device-width, initial-scale=1″ />
Recuerda que las etiquetas meta siempre deben colocarse después de la apertura de <head> y antes del cierre </head>, de otro modo el navegador y los buscadores no podrán determinar si tu sitio web se encuentra a escala y disponible para pantallas pequeñas por lo que podrían restarte relevancia al comparar tu sitio web con otros de la misma temática, no olvides agregar esta etiqueta tan importante.
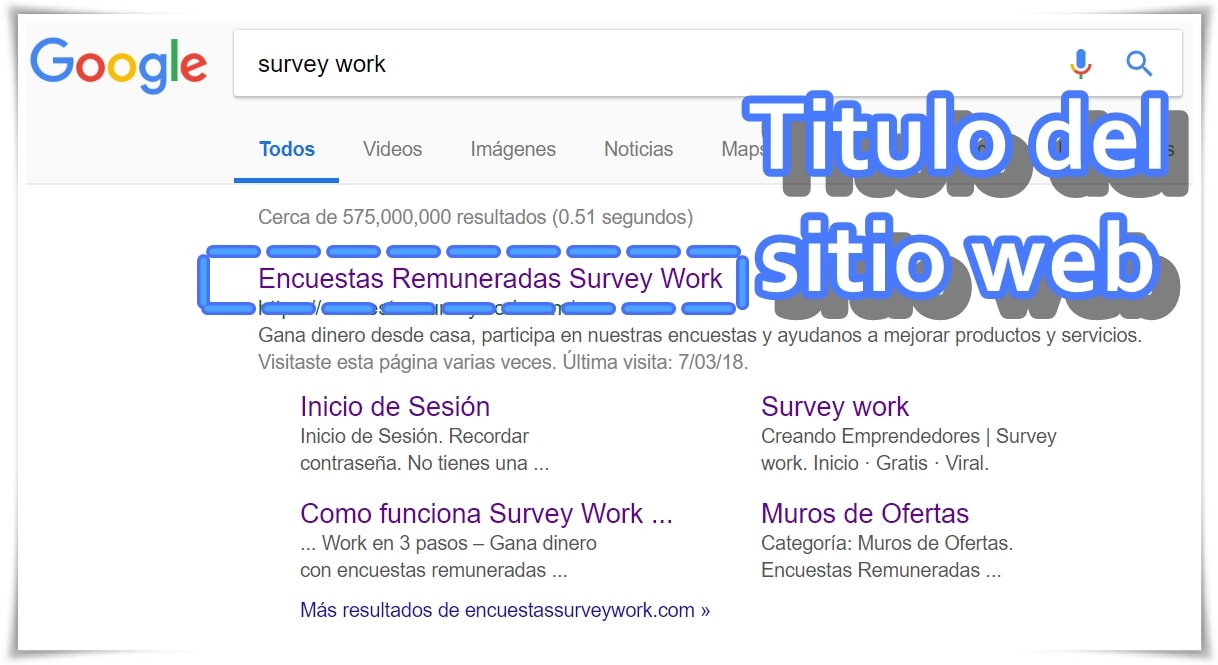
Colocar titulo a un sitio web
El titulo de un sitio web es muy importante, ya que es este el que se mostrara en los diferentes resultados de búsqueda por lo que debes de ser muy preciso y no usar un titulo que con más de 50 caracteres, de esta manera sera visible y no se mostrara cortado en los resultados de búsqueda. Coloca un titulo a tu web con la etiqueta title como se muestra a continuación:
<title>Titulo de tu pagina, menor de 50 caracteres</title>

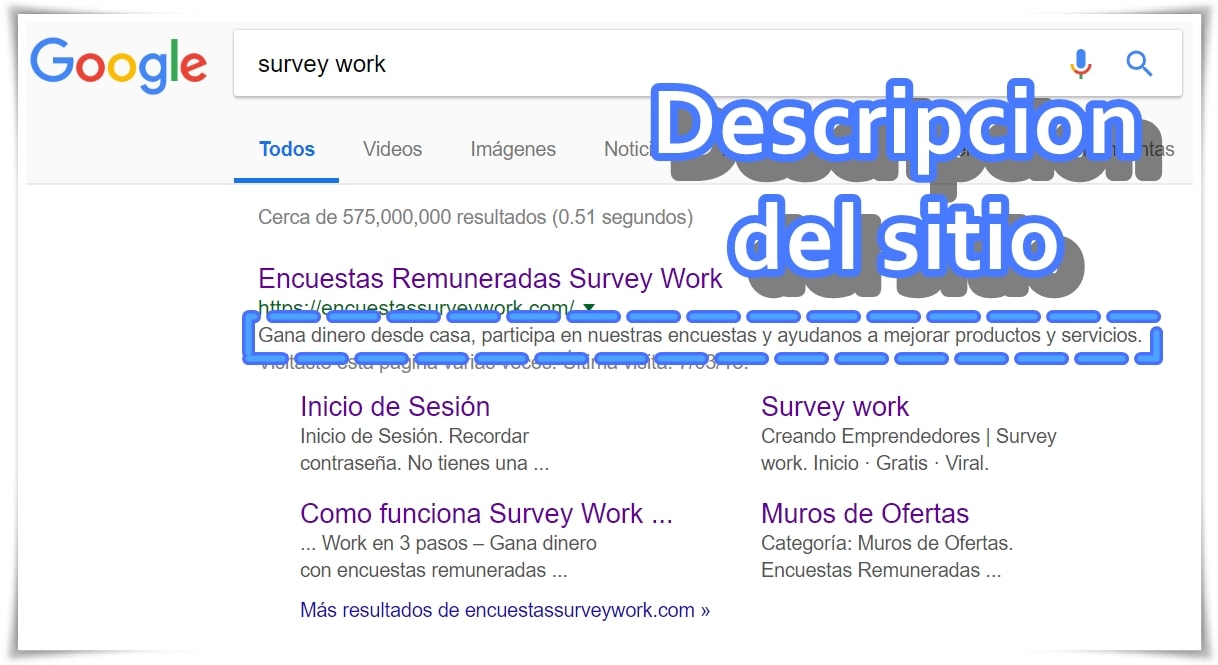
Descripción de la pagina web
La descripción de una pagina web debe comprender entre los 70 y 145 caracteres. Es importante no saturar la descripción con palabras clave ya que Google puede penalizarlo y restarnos relevancia. La descripción es un breve resumen que explica al lector el contenido de la página destino. No coloques contenido que no pueda encontrarse dentro de tu pagina esto seria una falta grave y es motivo de penalización. Recuerda que esta descripción se mostrara en los resultados de búsqueda, la etiqueta se emplea de la siguiente manera:
<meta name=»Description» content=»Descripción de tu pagina»>
Esta etiqueta se coloca dentro de la cabecera de tu documento, es decir, dentro de las etiquetas: <head> y </head>

Titulo h1 en página web
El titulo h1 debe ser único en cada pagina web por lo que jamas debes de colocar dos etiquetas h1 dentro una misma pagina web, esto provocaría errores a los rastreadores y simplemente no sabrán cual es el tema principal de tu contenido. La etiqueta h1 va de la mano con la etiqueta Title que vimos un poco mas arriba, para poder posicionar una palabra clave es importante colocarlas en estas etiquetas, por ejemplo, si la palabra clave a posicionar es «alimentos preparados», esta palabra debe figurar en ambas etiquetas. La sintaxis de esta etiqueta es muy sencilla:
<h1>Titulo de tu contenido</h1>
Las etiquetas h2, h3, h4, h5 y h6 se pueden repetir un numero ilimitado de veces. Si deseas utilizar todos los títulos del mismo tamaño como h1 sera mejor usar estilos CSS, de esta manera evitaremos conflictos con el posicionamiento en buscadores.
Formatear imágenes
Las imágenes son un aspecto clave a tomar en cuenta ya que los bots dedicados a rastrear las webs no logran ver los sitios como si de un ojo humano se tratara, al contrario, su principal función es la de leer todo el código interno de un sitio web. Por lo tanto los rastreadores no podrán deducir por si solos el contenido de una imagen, es por ello que es primordial formatear las imágenes y colocar un nombre del archivo en base al contenido de la misma.

Nombre de la imagen: Balon-de-futbol-sobre-el-cesped.jpg
El nombre de la imagen no puede contener espacios en blanco en su vez sustitúyelos con guiones intermedios, no uses guiones bajos ni caracteres especiales como la letra ‘ñ’.
Atributo Alt en imágenes
El atributo alt se debe colocar en todas las imágenes de nuestra web, esta propiedad es leida por GoogleBot y otros bots de buscadores, al igual que el nombre del archivo de la imagen el atributo alt debe conformar un nombre descriptivo que ayudara a los lectores a saber lo que se muestra en la imagen en caso de que esta no pueda mostrarse correctamente. Asegúrate de no colocar espacios en este atributo en su lugar sustitúyelos por guiones intermedio:
<img src=»Esto-es-solo-un-ejemplo.jpg» alt=»Esto-es-solo-un-ejemplo»>

Este atributo es guardado por Google e indexado en sus registros para su posterior búsqueda. Es por eso que debemos colocar una descripción presida. ¿Quien buscaría una imagen en google con el nombre img.jpg ? ó ¿img2.jpg? Nadie, así que asegúrate de colocar una buena descripción.
Anchor text de un enlace
El ancho del texto de un enlace es aquella palabra a la que le asignas una url destino y debe coincidir con la temática del sitio o pagina a la que estas enlazando, no puede ser cualquier palabra, verifica que sean las palabras clave que se usan en la pagina destino. Por ejemplo: En esta pagina explicamos como crear un archivo robots.txt para posicionar mas un sitio web. Se coloca la palabra archivo robots como el anchor text puesto que la pagina destino habla sobre este tema en particular.
<a href=»https://goo.gl/XrMrzR» >archivo robots.txt</a>
Evitar faltas de ortografía y diferentes idiomas
Las faltas de ortografía son una buena señal para colocar nuestro sitio web en la pagina 90 de los resultados de búsqueda. Verifica que no contenga errores ortográfico ni gramaticales, ademas de hacer ver tu sitio como poco atractivo este sera penalizara y no se colocaran tus paginas en sus resultados de busqueda.
Es importante no usar diferentes idiomas en una misma pagina, si usas muletillas o en tu contenido es necesario citar alguna marca, nombre, cosa, o cualquier palabra que se encuentre en otro idioma lo ideal es usar letra cursiva, con esto el rastreador entiende que se esta citando a una marca o persona por lo que pasara por alto que se trate de la intromisión de 2 o mas idiomas en una misma pagina: cita estas palabras con la etiqueta em:
Creando emprendedores <em>Survey work</em>
Sin duda los algoritmos de Google Inc. que determinan la relevancia de cada una de las paginas web son cada día más estrictas y concisas, el SEO o posicionamiento en buscadores se actualiza todos los días, los administradores de sitios web compiten por ese puesto tan anhelado en los primeros lugares de los resultados.
Estas practicas mencionadas son solo algunas de las reglas importantes para lograr una buena posición. Es hora de comenzar a aplicarlos a tu proyecto.
Y tú, ¿Conoces algún dato para mejorar el posicionamiento de un sitio web?, ¿Ya sabias de estas buenas practicas? déjame saber tu opinión en la caja de comentarios. 😀

Sorprendente post. Gracias por aportarlo…Espero màs…
Saludos
Me ha encantado vuestro articulo y me ha sabido a poco pero ya sabeis lo que dice el dicho «si lo bueno es breve es dos veces bueno». Me gustara volver a leeros de nuevo.
Saludos