Posicionar un blog o web creando un mapa de sitio o mejor conocido como sitemap es muy sencillo y es obligatorio para todos los blogs o web para ayudar al posicionamiento, ya que google boot rastrea este archivo para tener acceso a todas las paginas de tu sitio.Un sitemap se conforma de las url
No basta solo con «Agregar una url en google para aparecer en los resultados de busqueda» y aquí te mostraremos como hacer tu propio sitemap.
Este archivo puedes crearlo a partir de un blog de notas, o si tienes instalado en tu pc alguna plataforma para desarrollar código html puedes hacerlo, yo en lo personal utilizo Macromedia DreamWeaber. Asegúrate de colocar la extensión .xml a tu archivo el cual debe ser nombrado como: sitemap.xml y este deberás colgarlo dentro de tu hosting en la carpeta raíz de tal manera que puedas visualizarlo como miblog.com/sitemap.xml, aquí tienes un ejemplo de como esta construido nuestro sitemap: Ejemplo de Mapa de sitio
Bien ahora que sabes como debe estar tu archivo es hora de agregar todos los enlaces de nuestro contenido y para ello es preciso conocer algunas configuraciones que tendrás que llenar:
Archivo Sitemap.xml
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/foo.html</loc> </url> </urlset>
La imagen anterior muestra como debe estar conformado un archivo sitemap y algunas etiquetas son obligatorias para que tu archivo pueda ser visto por el robot de google como son: las etiquetas:
<?xml version=«1.0» encoding=«UTF-8»?> <urlset xmlns=«http://www.sitemaps.org/schemas/sitemap/0.9»>
«Aquí es donde colocaremos nuestras url para que google pueda rastrear nuestro contenido y con ello lograr una mejor posición en buscadores»
</urlset>
Puedes copiar el texto y comenzar a crear tu sitemap, por cada pagina dentro de tu blog o sitio web deberás agregar una linea que se conformara por las etiquetas «<loc> <loc>» En el centro de estas etiquetas escribe todas las url de tu blog, una por linea, como se puede ver en el siguiente ejemplo:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/index.html</loc> <loc>http://www.example.com/articulo1.html</loc> <loc>http://www.example.com/articulo2.html</loc> <loc>http://www.example.com/articulo3.html</loc> </url> </urlset>
Los ejemplos anteriores son para enviar las url de nuestro blog o web pero no es todo lo que se puede integrar en este archivo ya que como hemos explicado en temas anteriores también es importante indexar imágenes y vídeo para que estos aparezcan en los resultados de búsqueda.
Es importante agregar la siguiente sintaxis en nuestro archivo la cual indica a Google que nuestro sitemap contiene URL´s de contenido, imagen y vídeo:
- xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
- xmlns:image=»http://www.google.com/schemas/sitemap-image/1.1″
- xmlns:video=»http://www.google.com/schemas/sitemap-video/1.1″
Ejemplo de sitemap que incluye URL de contenido, archivos de vídeo y de imagen:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>http://www.example.com/foo.html</loc> <image:image> <image:loc>http://example.com/image.jpg</image:loc> <image:caption>Perros jugando a póquer</image:caption> </image:image> <video:video> <video:content_loc> http://www.example.com/video123. flv </video:content_loc> <video:thumbnail_loc> http://www.example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title>Parrilla de filetes en verano</video:title> <video:description> Cocina el filete perfecto cada vez.j </video:description> </video:video> </url> </urlset>
Colocar una imagen en sitemap:
<image:image>Etiqueta de apertura de imagen
<image:loc>http://example.com/image.jpg</image:loc> Aqui va la url de la imagen
<image:caption>Perros jugando a póquer</image:caption> Aqui va el titulo de la imagen
</image:image> Etiqueta de cierre de imagen
Colocar un vídeo en sitemap:
<video:video> Etiqueta de apertura de video
<video:content_loc>http://www.example.com/video123. flv</video:content_loc> Aquí va la url de tu vídeo
<video:thumbnail_loc>http://www.example.com/thumbs/123.jpg</video:thumbnail_loc> Url de la imagen miniatura de tu vídeo
<video:title>Parrilla de filetes en verano</video:title> Aquí va el titulo de tu vídeo
<video:description>Cocina el filete perfecto cada vez.j</video:description> Aquí va la descripción de tu vídeo
</video:video> Etiqueta de cierre de vídeo
Asegúrate de integrar en tu sitemap todo tu contenido, recuerda que un blog nutrido de contenido se posiciona mucho mas rápido que un blog falto de contenido e información.
Crear sitemap en wordpress
Si tu web o blog esta desarrollado bajo el gestor de contenidos WordPress la tarea es mucho mas sencilla, ya que basta con instalar el pluing «Google XML Sitemaps» para que genere tu mapa de sitio «Sitemap«. Ahora vez como WordPress es un gran gestor, ahorra muchísimo trabajo a los administradores de blogs.
Enviar mapa de sitio «Sitemap» a google
Ahora que ya has creado tu mapa de sitio: Sitemap es momento de subirlo a tu hosting y verificar que pueda ser accesible con la dirección: midominio.com/sitemap.xml Si todo esta correcto vamos a notificarle a Google que tenemos un mapa de sitio para que pueda rastrear todas nuestras paginas y con ello lograr un mejor posicionamiento en el buscador. Si aun no no tienes una cuenta de Google webmaster te recomiendo dar lectura a nuestro articulo: Integrar un blog o web a webmaster de google
Existen dos formas de hacerlo:
- Enviar sitemap por medio de google search console
- Inserta la siguiente línea en cualquier parte del archivo robots.txt, especificando la ruta de tu sitemap. (Hasta ahora no hemos escrito sobre como crear un archivo robot.txt pero lo tomaremos en nuestro próximo articulo, no te lo pierdas y suscribe te a nuestra notificaciones.)
Como recomendación propia yo te sugiero que hagas ambos pasos, para asegurar si o si que google tenga acceso a todo tu contenido.
Enviar sitemap por medio de google search console
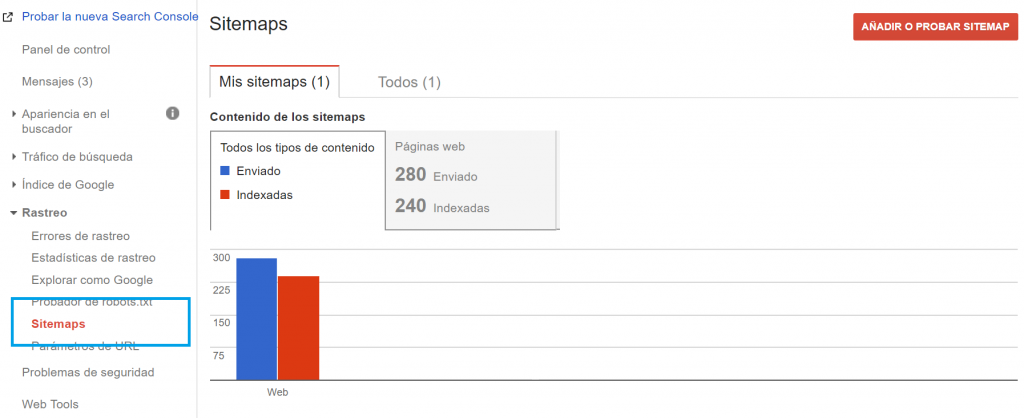
Copia el nombre de tu sitemap (Sitemap.xml) recuerda que debe estar visible desde la ubicación: midominio.com/sitemap.xml, y dirígete a la consola de google web master. En el menú Rastreo encontraras la opción Sitemaps y dentro un botón con la acción «añadir o probar sitemap»:

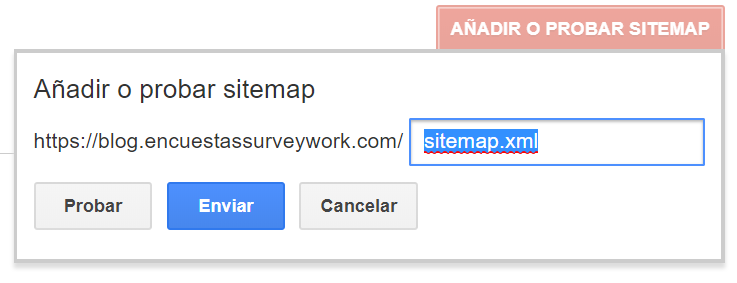
Damos clic en añadir sitemap y a continuación agregamos el nombre de nuestro archivo:

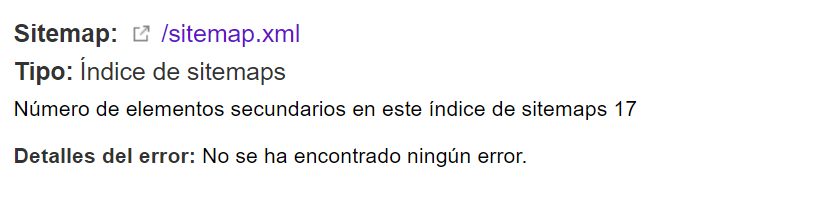
Excelente, ya hemos integrado nuestro sitemap a Google y ahora tendrá acceso a todas nuestras url y con ello se facilitara la integración de cada una a los resultados de búsqueda:

Recuerda siempre que crees contenido nuevo dentro de tu blog es importante actualizar tu archivo sitemap, y enviarlo a google. A pesar de que el robot de google rastrea de forma automática todo el contenido de tu blog o web, es importante seguir estas recomendaciones que el propio google nos da, así que asegúrate de incluir todo tu contenido en este archivo ta valioso.
Me gustaría saber tu opinión al respecto, házmelo saber en la caja de comentarios.

QUOTE: “My strongest advice when working with an SEO is to request if they corroborate their recommendation with a documented statement from Google” Maile Ohye, Google 2017
Pingback: Crear un archivo robots.txt para posicionar un blog – Un blog para emprender en linea
Gracias Sylvia por tus opiniones. 😀 Exito en tu proyecto.!
Muy buena guia, me gustó mucho y se que me me va a servir mucho mas adelante.